Ghost is an amazing blogging platform, fast, easy to use and in most areas well optimized for SEO.
However 1 thing that can be improved is structured data for Google. In this post we will start with adding Breadcrumb structured data to post pages.
What are breadcrumbs?
You can read about the purpose and examples in the official guide - https://developers.google.com/search/docs/appearance/structured-data/breadcrumb.
Think of breadcrumbs as a helpful guide for users to retrace their steps or navigate to related content. Including the current page enhances the user experience by providing context and clarity in their journey.
Implementation
Step 1
Create a file in your theme (preferrably custom theme).
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "BreadcrumbList",
"itemListElement": [
{{#if primary_tag}}
{
"@type": "ListItem",
"position": 1,
"name": "{{primary_tag.name}}",
"item": "{{primary_tag.url}}"
},
{{/if}}
{
"@type": "ListItem",
"position": 2,
"name": "{{title}}",
"item": "{{url absolute="true"}}"
}
]
}
</script>- We are creating this in the partials directory. content/themes/your-theme/partials/breadcrumb.hbs. This way it can be included in any of the files you wish. However it is important that this has the post context.
- We are going to have only 2 levels to our breadcrumbs. First is going to be the primary tag. The whole breadcrumb idea here rests on you using Tags to create a website structure. For example, a post in Finance would look like: Finance -> Post in Finance.
- There is no point of adding a 3rd layer called Posts, or something of that nature, because it adds no value to the user.
Step 2
Add the partial to your post template. You can use either content/themes/your-theme/post.hbs or any other file that is included in all of your blog posts. Add the following lines of code to include the partial file.
{{#if primary_tag}}
{{> "breadcrumb"}}
{{/if}}Step 3
Depending on your development workflow you might need to restart your Ghost instance, or you could rebuild your theme files. A few quick commands:
ghost restart
yarn devI am normally developing in a custom theme and pushing any changes to Github before deploying to production. We will explore the Ghost local development best practices in another article.
Test your page
You can use Rich-results testing tool to verify that your schema is correct.
https://search.google.com/test/rich-results
I suggest doing it in a few steps:
- Once you have added the code to test, try it out on a development instance and copy / paste the html for the post page. Paste it inside the rich-results using the Code option. This will give you confidence that the code is correct and no syntax errors have been introduced.
- Next I suggest you browse though your page (all page types) and make sure that there are no console errors and everything looks good. Normally this is not needed, but just to be sure it is good practice to do some feature tests. Sometimes a left over comma, or missing tag can break the site.
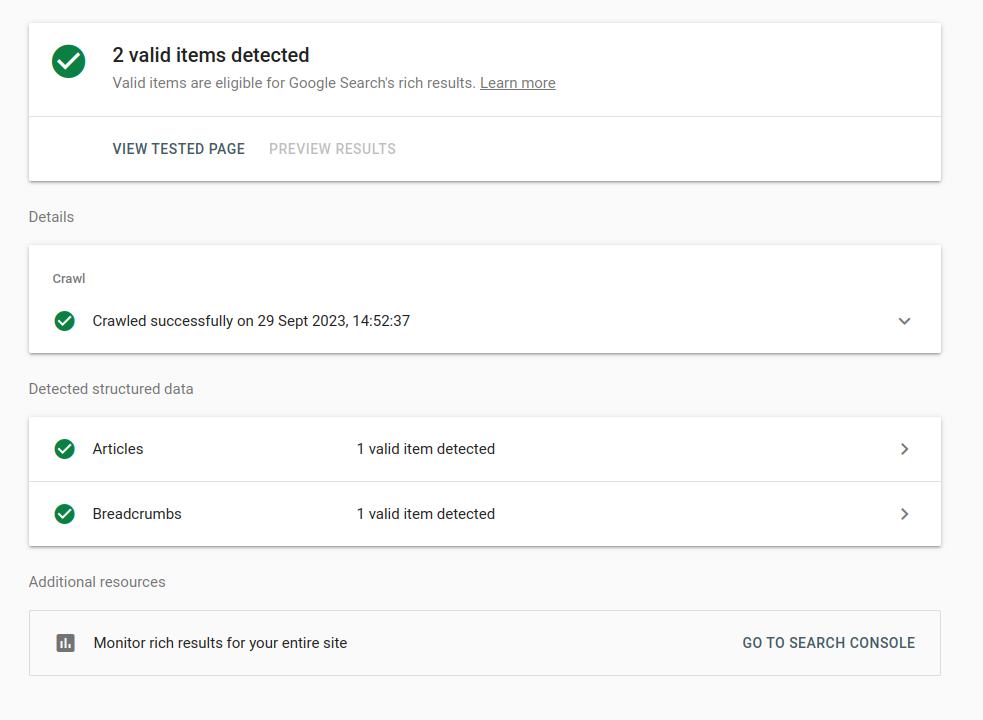
- Finally, once you have deployed the changes live I suggest you once again use the Rich Results testing tool and verify that Breadcrumbs schema is found. You should see something like below:

Continuous monitoring
Once you have implemented this it is a good idea to keep an eye on the rich result by following the usage in Google Search Console.
Conclusion
That is it. Only a few lines of code need to be added to add the breadcrumbs structured data to Ghost blog posts. We will explore other rich structures in next articles.
